2024. 7. 17. 23:54ㆍWeb/멋쟁이사자처럼
2024 / 07 / 17
어제에 이어서 UI를 만들었다. 오늘은 회원가입, 마이페이지를 구성했다.
구성하면서 정리해둘만한 내용들 몇 가지 작성해 보겠다.
컴포넌트화와 props
중복되는 요소는 컴포넌트화 시켜야 한다는 사실은 알고 있었지만, props라는 것을 제대로 알지 못해 몇 번 시행착오가 있었다.
예를 들어 다음과 같은 컴포넌트가 있다고 해보자.
//InputDiv.jsx
const InputDiv = () => {
return <InputField/>;
};
export default InputDiv;
코드를 이렇게 작성한 상태에서 다음과 같이 다른 파일에서 InputDiv를 불러온 다음 placeholder를 지정해 준다면 어떻게 될까?
//LoginPage.js
<InputDiv placeholder="이메일"/>
정답은 "아무것도 보이지 않는다" 이다. 정확히 말하자면 placeholder를 따로 지정해주어도 LoginPAge에서 보이지 않는다는 의미이다.
그 이유는 LoginButton.jsx파일에서 LoginPage.js파일의 내용을 props로 받아 처리하지 못하고 있기 때문이다.
따라서 다음과 같이 children props를 활용하면 해결 가능하다.
//InputDiv.jsx
const InputDiv = ({ placeholder }) => {
return <InputField placeholder={placeholder} />;
};
예시 하나를 더 보겠다.
//LoginButton.jsx
const LoginButton = ({children}) => {
return (
<Login>{children}</Login>
);
};
위와 같이 props를 지정해 주어야 다음의 코드에서 "로그인" 글자가 화면에 적용된다.
//LoginPage.js
<LoginButton>로그인</LoginButton>사진 업로드
이 기능은 생각보다 간단하다. 그냥 input 태그의 type을 "file"로 지정해주고, useState를 활용해 사진 변경을 적용시켜주면 된다.
다음의 블로그를 참고했다.
https://hayley-0616.tistory.com/57
[React] input 으로 프로필 이미지 업로드 하기
👀 컴퓨터 안에있는 파일 이미지를 이용해서 업로드 할 수 있는 기능을 구현해 보았다! 생각보다 간단해서 정리해 보았다 :) 이용한 것 - input type: file - useState import React, { useState } from 'react'; impor
hayley-0616.tistory.com
참고로 기본 스타일인 "파일 수정"과 업로드 시 파일 이름이 나타나는 것은 다음의 코드로 없앨 수 있다.
const HiddenInput = styled.input`
display: none;
`;
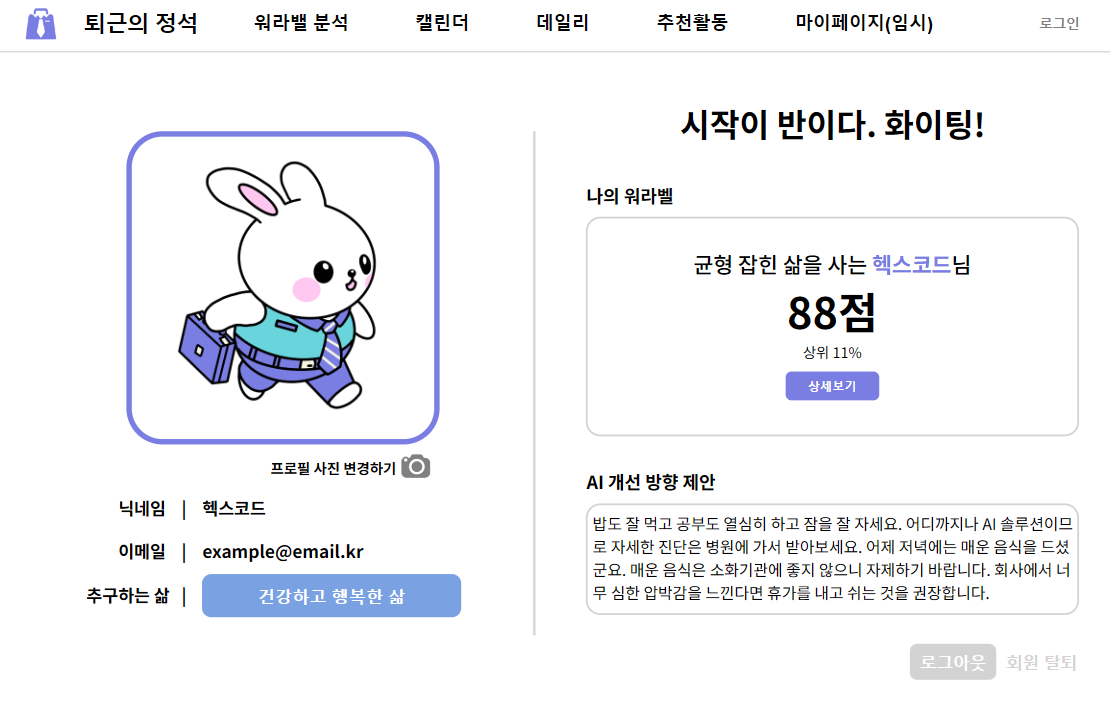
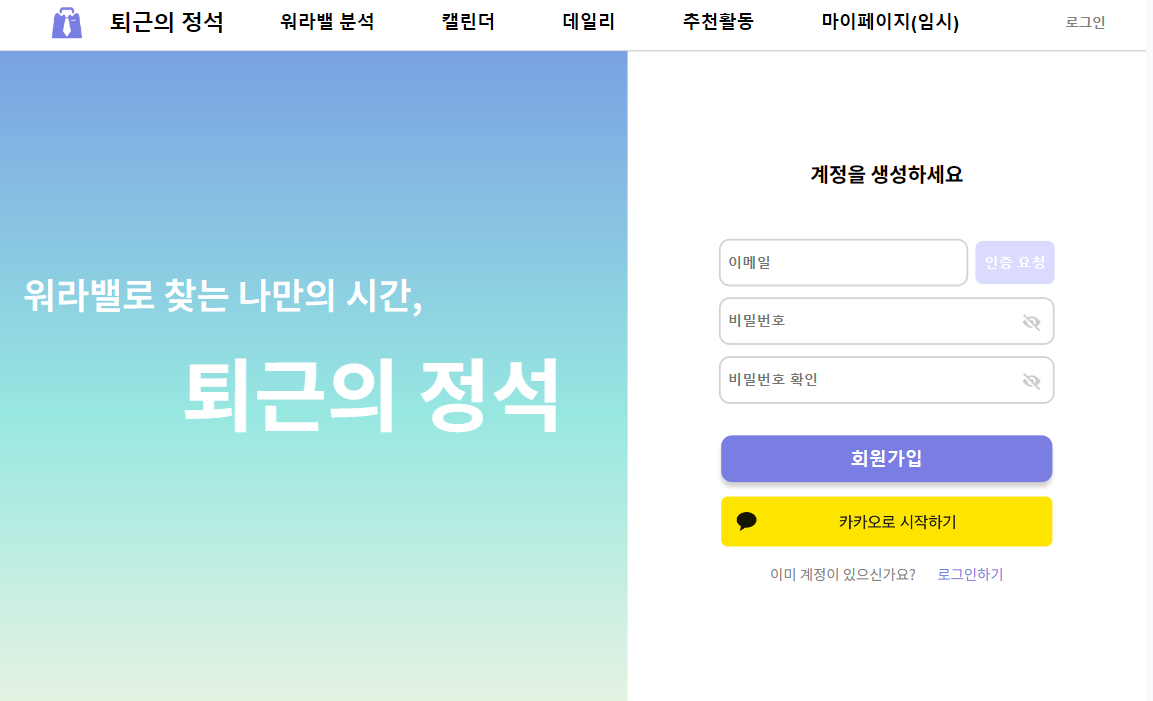
결과물


할 일
07/18 : 퇴근하자마자 강남역에서 팀원들과 오프라인 만남.
이후로는 회의를 통해 UI 수정 및 기능 넣기 시작해야함.
오늘의 소감
뭔가 점점 급전개되고 내용이 심하게 축약되는 경향이 있는 것 같은데 어쩔 수 없다. 작업을 마치고 나면 거의 자정이 넘어버리기 때문에 후딱 끝내고 자야 하기 때문이다. 그래도 작성 안하는것보다는 100배 낫다고 생각한다.
내일 팀원들이랑 오프라인 만남 있는데 좋은 시간이 됐으면 좋겠다.
오늘도 수고했다 나 자신!
'Web > 멋쟁이사자처럼' 카테고리의 다른 글
| [2024 중앙 해커톤] opacity부여 후 z-index 버그 (0) | 2024.09.04 |
|---|---|
| [2024 중앙 해커톤] Footer 만들기 (0) | 2024.07.23 |
| [2024 중앙 해커톤] UI 적용 및 페이지 전환 (Router) (1) | 2024.07.17 |
| [2024 중앙 해커톤] 디자인 추가 회의 + 컨벤션 (feat. remote 세팅) (1) | 2024.07.12 |
| [2024 중앙 해커톤] 디자인 회의 (0) | 2024.07.11 |